Real Time Entity Framework (EF) and ASP.NET core
Make all of your data real time. Receive updates no matter where the object was created or edited! Uses existing ASP.NET core permissions system.

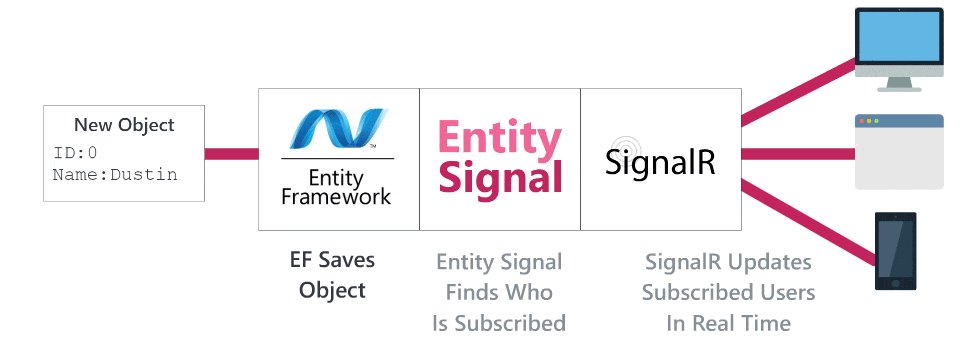
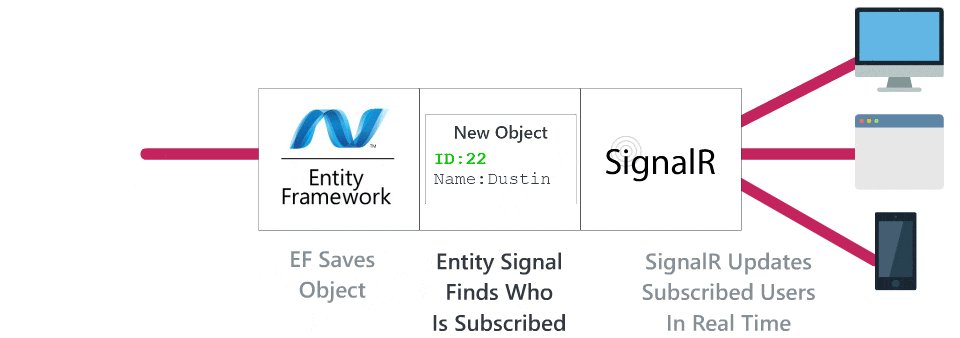
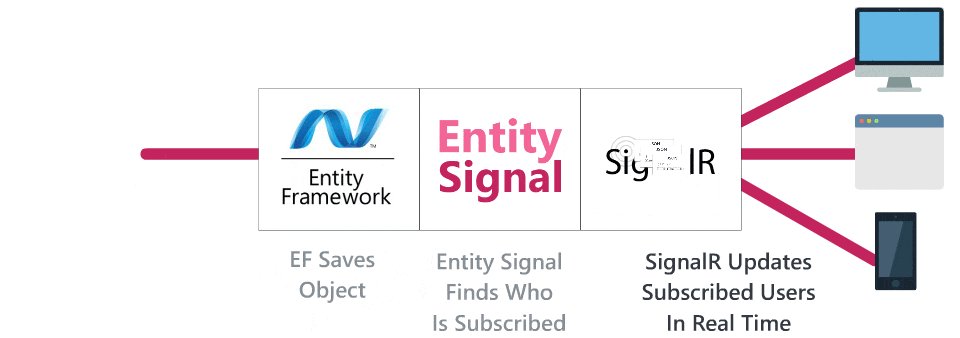
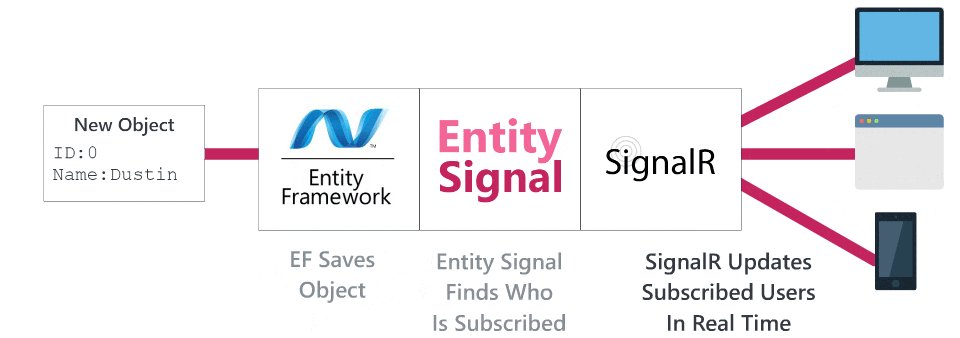
What is Entity Signal?
Entity Signal allows you to connect to Entity Framework through SignalR and get updates on subscribed data in real time. This lowers the number of refreshes done by the user and ultimately allows you to do more with fewer servers. It is also requires minimal changes, so you can make real-time apps about as easily as you can make standard apps.
Top Features
Sync Frontend Collection To Backend Entity signal will make sure that a given collection will remain in sync with the backend
Second Query Instant Requesting the same endpoint 2 times? The second request is returned instantly if the first is already synced.
Performance Entity signal allows you to do more with less, while also delivering realtime functionality
Stable and Scaleable Foundation Built inbetween entity framework and signalr entity signal is built on a stable and scaleable foundation
Works with Javascript and C#
VanillaJs (Quick Start Guide)
React (Example) (Integration Guide)
VueJs (Example) (Integration Guide)
AngularJs (Example) (Integration Guide)
.Net Standard (Integration Guide)
Xamarin (Integration Guide)
Testimonials
Clever solution from @dustout called EntitySignal that bridges .NET's Entity Framework and ASPNET Core's SignalR's realtime websocket notifications https://t.co/D9UXUFbLXh
— Scott Hanselman (@shanselman) May 14, 2019
Amazing!! It’s remember me Firebase real-time
— Alexsandro (@alexsandro_xpt) May 16, 2019
Performance (Don't believe me? Try it yourself and watch the stats here)
Example (Open In Multiple Tabs for best experience)
Connected to entity framework through SignalR
Disconnected
Waiting for connectionId
Connecting to entity framework through SignalR
Messages
_entitySignal.Subscribe<Message>();{{message | json}}
Messages with odd id
_entitySignal.Subscribe<Message>(x=>x.Id % 2 == 1);{{filterMessages | json}}
Jokes
_entitySignal.Subscribe<Joke>();{{joke | json}}
Jokes with guid answer
_entitySignal.Subscribe<Joke>(x => Guid.TryParse(x.Punchline, out Guid g));{{joke | json}}